Venster met Box layout
Op deze pagina:
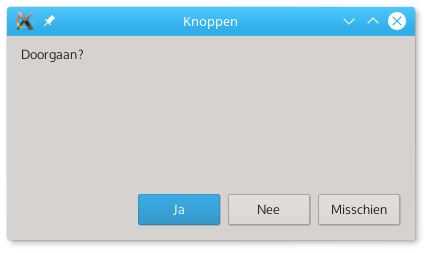
De class QtGui.QHBoxLayout en de class QtGui.QVBoxLayout lijnen widgets horizontaal en verticaal uit. Dit gaat flexibel. "addStretch" wordt hierbij gebruikt om de lege ruimte uit te vullen.
Aan de knoppen hangt geen actie, dus er op klikken doet niets.
#!/usr/bin/python3
# -*- coding: utf-8 -*-
import sys
from PyQt5.QtWidgets import QApplication, QWidget, QPushButton, QLabel, QHBoxLayout, QVBoxLayout
class Venster(QWidget):
def __init__(self):
super(Venster, self).__init__()
self.initUI()
def initUI(self):
Vraag = QLabel('Doorgaan?', self)
Knop1 = QPushButton("Ja")
Knop2 = QPushButton("Nee")
Knop3 = QPushButton("Misschien")
hbox1 = QHBoxLayout()
hbox1.addWidget(Vraag)
hbox2 = QHBoxLayout()
hbox2.addStretch(1)
hbox2.addWidget(Knop1)
hbox2.addWidget(Knop2)
hbox2.addWidget(Knop3)
vbox = QVBoxLayout()
vbox.addLayout(hbox1)
vbox.addStretch(1)
vbox.addLayout(hbox2)
self.setLayout(vbox)
self.setGeometry(400, 400, 400, 200)
self.setWindowTitle('Knoppen')
self.show()
def main():
app = QApplication(sys.argv)
window = Venster()
sys.exit(app.exec_())
if __name__ == '__main__':
main()