Venster met een Grid layout
Op deze pagina:
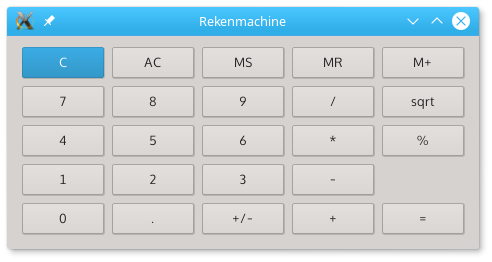
De meest universele layout class is de grid layout. Deze layout verdeeld de ruimte in rijen en kolommen. We gebruiken hiervoor de QGridLayout class.
#!/usr/bin/python3
# -*- coding: utf-8 -*-
import sys
from PyQt5.QtWidgets import QApplication, QWidget, QPushButton, QGridLayout
class Venster(QWidget):
def __init__(self):
super(Venster, self).__init__()
self.initUI()
def initUI(self):
grid = QGridLayout()
self.setLayout(grid)
namen = ['C', 'AC', 'MS', 'MR', 'M+',
'7', '8', '9', '/', 'sqrt',
'4', '5', '6', '*', '%',
'1', '2', '3', '-', '',
'0', '.', '+/-', '+','=']
posities = [(i,j) for i in range(5) for j in range(5)]
for positie, naam in zip(posities, namen):
if naam == '':
continue
button = QPushButton(naam)
grid.addWidget(button, *positie)
self.move(300, 150)
self.setWindowTitle('Rekenmachine')
self.show()
def main():
app = QApplication(sys.argv)
window = Venster()
sys.exit(app.exec_())
if __name__ == '__main__':
main()

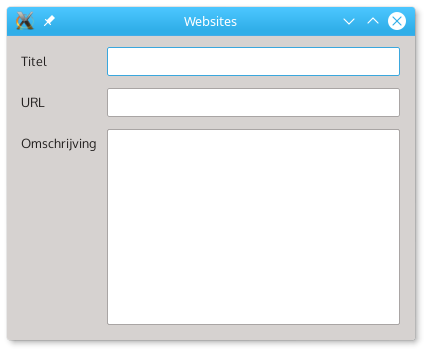
Widgets spreiden over meerdere rijen en kolommen
Widgets kunnen gespreid worden over meerdere rijen en of kolommen.
#!/usr/bin/python3
# -*- coding: utf-8 -*-
import sys
from PyQt5.QtWidgets import QApplication, QWidget, QGridLayout, QLabel, QLineEdit, QTextEdit
class Venster(QWidget):
def __init__(self):
super(Venster, self).__init__()
self.initUI()
def initUI(self):
titel = QLabel('Titel')
url = QLabel('URL')
omschrijving = QLabel('Omschrijving')
titelEdit = QLineEdit()
urlEdit = QLineEdit()
omschrijvingEdit = QTextEdit()
grid = QGridLayout()
grid.setSpacing(10)
grid.addWidget(titel, 1, 0)
grid.addWidget(titelEdit, 1, 1)
grid.addWidget(url, 2, 0)
grid.addWidget(urlEdit, 2, 1)
grid.addWidget(omschrijving, 3, 0)
grid.addWidget(omschrijvingEdit, 3, 1, 5, 1)
self.setLayout(grid)
self.setGeometry(400, 400, 400, 300)
self.setWindowTitle('Websites')
self.show()
def main():
app = QApplication(sys.argv)
window = Venster()
sys.exit(app.exec_())
if __name__ == '__main__':
main()